Table of Contents
Having been ranking in the top 3 results for “Performance marketing organization” in Egypt for the last 2 years now, any changes in Google’s algorithms are crucial for us to be proactive about. So when Google came out with its most important yet naturally we put our thinking and planning caps on and went to work.
We’ve known for years that a website’s user experience and performance and content are signals that affect ranking but we’ve never known exactly which factor affects more than another; until today. Announced in November 2020, Google came out with a combination of super specific signals that evaluate websites’ user experience. In this blog post, you will learn about Google’s new standards that can boost your ranking and how you should prepare for their eventual roll out in May 2021. With lighting speed changes happening across the digital marketing landscape this update may be one of the most important ones happening in Search Engine Optimization.
What are Core Web Vitals?

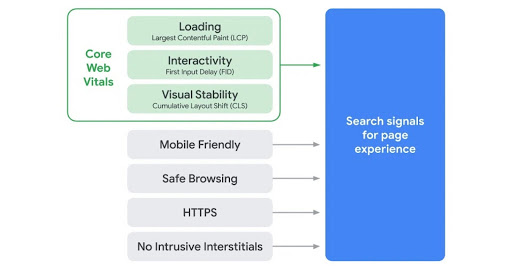
Core web vitals are specific factors that measure how users experience speed, interactivity and page stability. They are a subset of different factors that Google considers crucial when evaluating a web page experience.
In order for SERPs to show web pages that provide users with a good experience, Google announced that, in May 2021, Core Web Vitals are going to take effect in Google ranking. Therefore, the time taken for your website to load and be interactive with a high visual stability will be a great ranking signal.
The 3 Core Web Vitals
- Largest Contentful Paint (LCP): the execution time for a page’s largest content to load. It is the time taken from the user’s click to view a page to the appearance of its main content on screen. An ideal LCP measurement is 2.5 seconds or faster.
- First Input Delay (FID): the time taken for a page to become interactive with users. It focuses on how long it takes users to be able to take actions on the page in real time (i.e. clicking on a link, filling a form, …etc.). An ideal measurement is less than 100 ms.
- Cumulative Layout Shift (CLS): the amount of unexpected layout shift of visual content on a web page. It measures the movement of elements during page load that results in a change of many elements’ positions on the screen where users are interacting. An ideal measurement is less than 0.1.
How to Measure the Core Web Vitals of Your Website?
According to Search Engine Journal, there are 6 tools to measure the core web vitals:
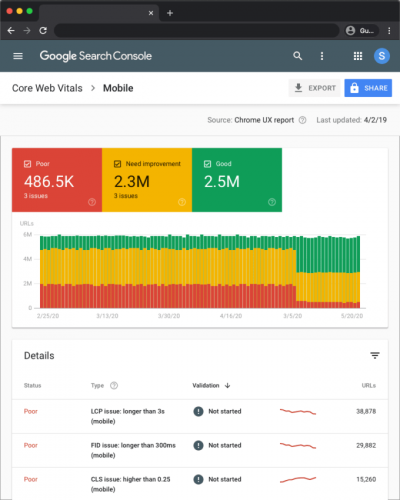
1. Google Search Console: its new core web vitals report shows the performance of pages based on real time data collected from Google Chrome UX report.

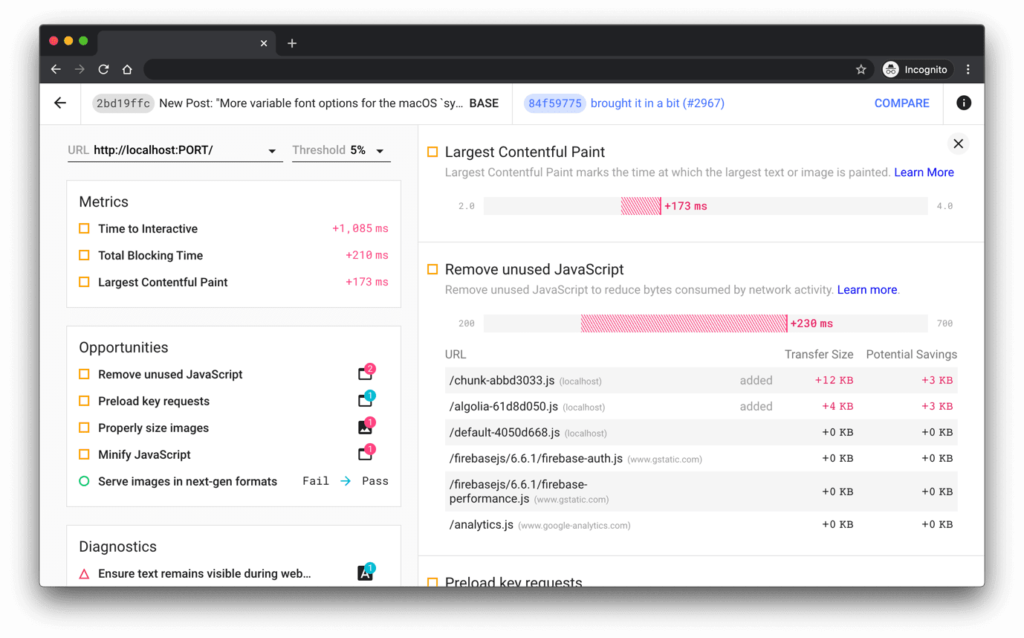
2. Lighthouse: the new version (6.0) has added new audits and metrics including core web vitals. You can run it in Google Chrome DevTools to audit your website.

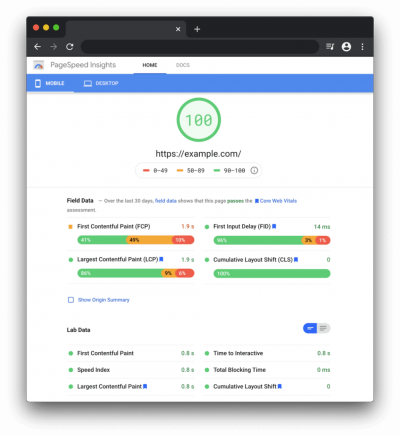
3. PageSpeed Insights: upgrading to lighthouse 6.0, PageSpeed Insights can show scores for core web vitals and distinguish them with a blue ribbon.

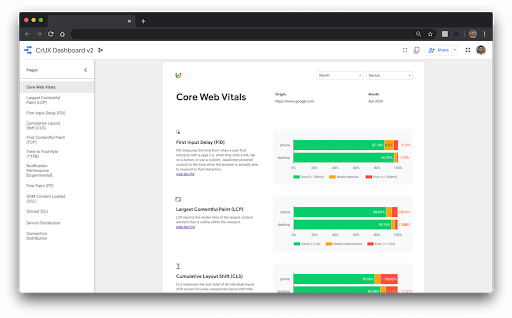
4. Chrome UX Report (known as CrUX): it provides a public dataset of users’ behavior and experience on millions of websites. It collects field data which means it reports on the actual real data of users.

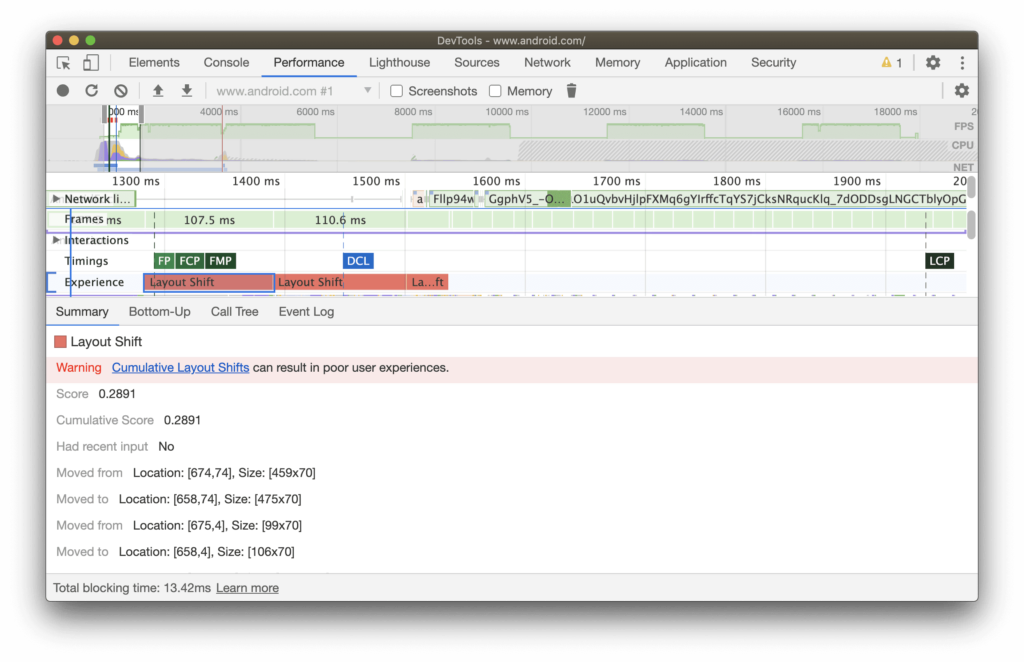
5. Chrome DevTools: in the performance tab, you can view details about Cumulative Layout Shifting (CLS) and total blocking time that is useful for FID.

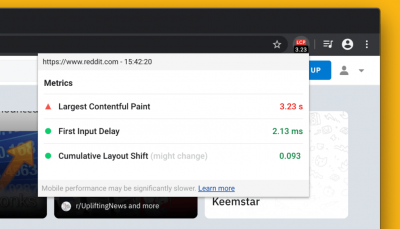
6. Web Vitals Extension: a new chrome extension that measures core web vitals in real time.

How to Improve the Core Web Vitals of Your Website?
- Minimize the Largest Contentful Paint (LCP) by using links as preloaders for the main page’s resources that need to be fetched quickly for the user. We can preload different resources (e.g. scripts, styles, videos, images, …etc.)
- Improve the First Input Delay (FID) by splitting scripts in small chunks.
- Avoid the Cumulative Layout Shifting (CLF) caused by pushing elements and changing their position for other elements to appear on screen, by reserving spaces for images and embedded elements to load in.
Among the several factors used to show web pages and determine their rankings in SERPs like mobile friendliness and website security, Google decided to add the core web vitals as a new ranking signal. It doesn’t mean that improving your core web vitals will surprisingly push you to the top of SERPs but will be one of the greatest factors affecting your position. You still have the chance to show your web pages in higher positions by creating a great user experience.
There are many other factors to optimize for your Google search ranking; contact us now to know more about our SEO services to improve your website’s ranking.